The Nuxt module for using the Vue Contextual Transition package. This module provides the following conveniences for Nuxt over using the Vue Contextual Transition package directly:
- It automatically imports the required
useContextualTransitionfunction. - It automatically imports the required css.
- It automatically deals with retaining the scroll position when navigating between pages.
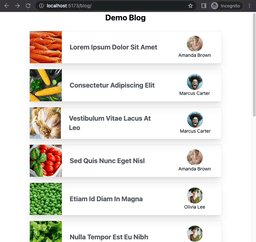
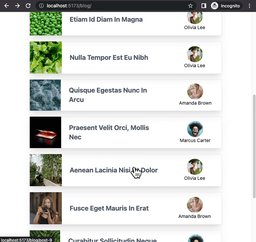
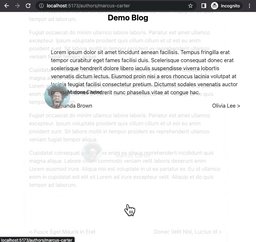
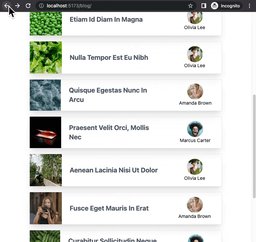
This module makes it easier to provide meaningful cross-browser transitions between pages — or other state changes if desired — for Nuxt projects. It provides a single opinionated transition that can animate in two ways, and looks like this:
The two styles are:
- Shared Element Transition: intended for navigating up and down a site's hierarchy, for example, from a blog index to a blog post. Individual elements, like a post title and a thumbnail image, can be transitioned from their appearance on an index page to their appearance on a post page, and back. Not to be confused with the experimental Chrome feature, View Transitions.
An element can be designated for transitioning like this:
<img
src="..."
v-shared-element="{ id: post.slug, role: 'image', type: 'post' }"
/>- Relative Slide Transition: intended for navigating laterally in a site's hierarchy, that is, between pages of like-content such as navigating from a current blog post to an older blog post. Content can slide horizontally (or vertically if preferred).
A page view can be designated for transitioning like this:
<template>
<div v-relative-slide="{ value: post.sortOrder, type: 'post' }">
<!-- page content -->
</div>
</template>In both cases, content and element relationships are declared via directives.
- Add
nuxt-contextual-transitiondependency to your project
# Using pnpm
pnpm add -D nuxt-contextual-transition
# Using yarn
yarn add --dev nuxt-contextual-transition
# Using npm
npm install --save-dev nuxt-contextual-transition- Add
nuxt-contextual-transitionto themodulessection ofnuxt.config.ts
export default defineNuxtConfig({
modules: [
'nuxt-contextual-transition'
]
})Then, in app.vue or wherever you have your root <NuxtPage />:
<script setup>
const contextualTransition = useContextualTransition();
</script>
<template>
<div class="contextual-transition-container">
<NuxtPage :transition="contextualTransition">
</div>
</template>You can then apply the directives to views and individual elements as indicated above.